修改颜色 varying变量
返回首页修改颜色 varying变量
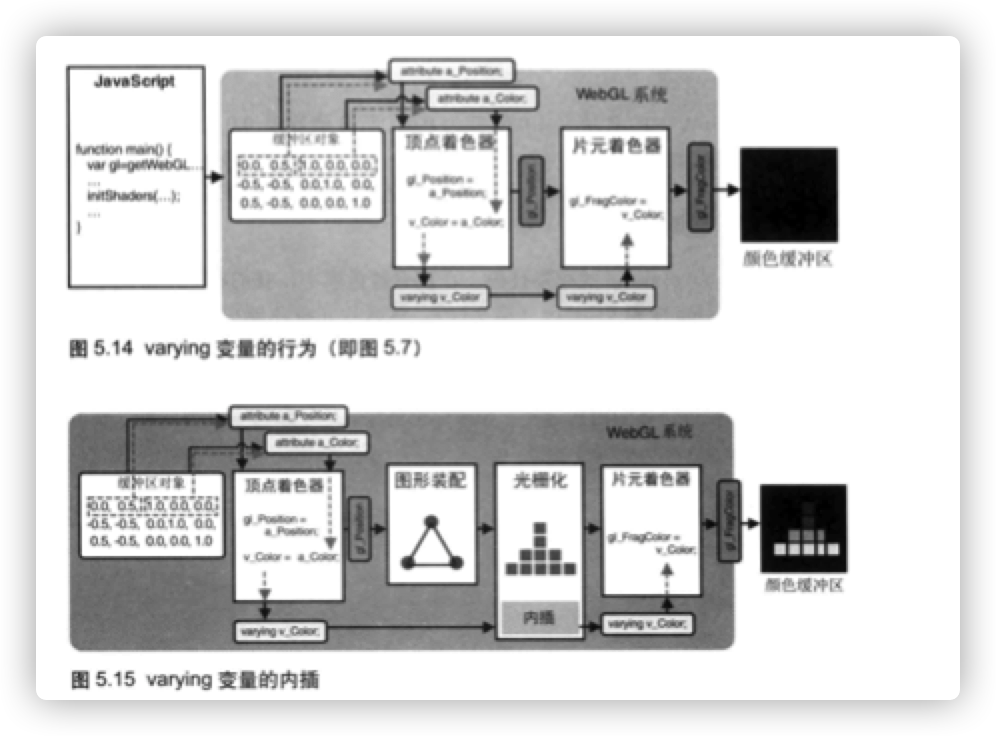
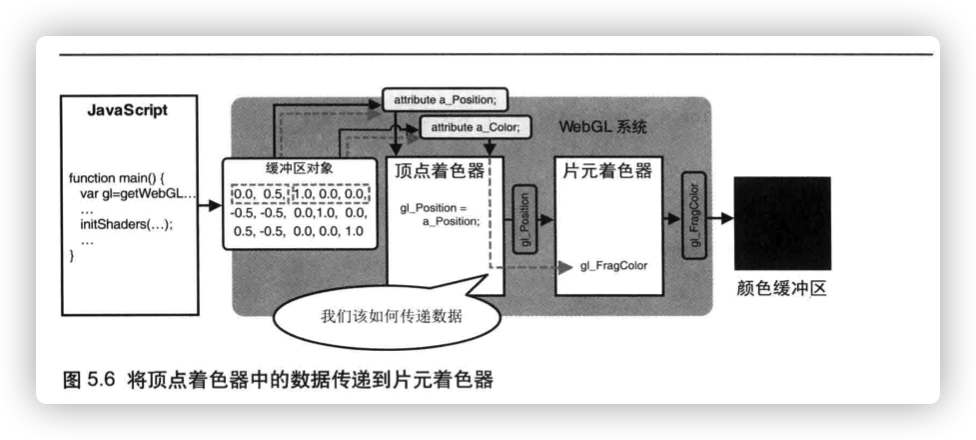
varying变量的作用是 从顶点着色器向片元着色器传输数据
const VSHADER_SOURCE = `
attribute vec4 a_Position;
attribute vec4 a_Color;
// varying变量
varying vec4 v_Color;
void main() {
gl_Position = a_Position;
gl_PointSize = 10.0;
// 将颜色传给片元着色器
v_Color = a_Color;
}
`;
const FSHADER_SOURCE = `
// 指定精度,书上的例子会编译报错, 参考 https://stackoverflow.com/a/27067272
precision mediump float;
varying vec4 v_Color;
void main() {
gl_FragColor = vec4(1.0,1.0,0.0,1.0);
gl_FragColor = v_Color;
}
`;
// 同时保存顶点坐标和颜色
const verticesColors = new Float32Array([
0.0, 0.5, 1.0, 0.0, 0.0,
-0.5, -0.5, 0.0, 1.0, 0.0,
0.5, -0.5, 0.0, 0.0, 1.0,
]);
let n = 3;
// step1 创建缓冲区对象
const vertexBuffer = gl.createBuffer();
const colorBuffer = gl.createBuffer();
// step2 将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bindBuffer(gl.ARRAY_BUFFER, colorBuffer);
//step3 向缓冲区写入数据
gl.bufferData(gl.ARRAY_BUFFER, verticesColors, gl.STATIC_DRAW);
//step4 将缓冲区分配给attribute变量,这个2指两个点是一个坐标
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
const a_Color = gl.getAttribLocation(gl.program, 'a_Color');
const FSIZE = verticesColors.BYTES_PER_ELEMENT;
// 重点在这里!!!
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, FSIZE * 5, 0);
gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, FSIZE * 5, FSIZE * 2);
// step5 开启attribute变量。
gl.enableVertexAttribArray(a_Position);
gl.enableVertexAttribArray(a_Color);
return n;

彩色三角形


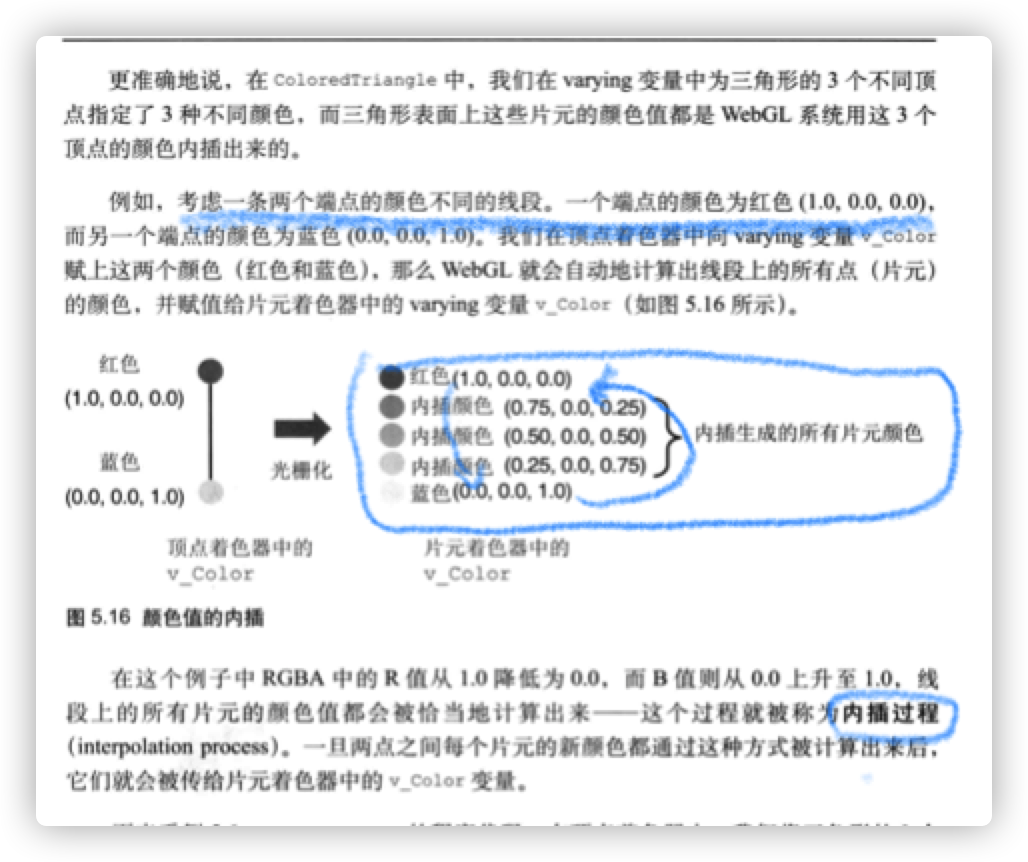
varying变量的作用和内插过程