正射投影
返回首页可视空间 正射投影(orthographic projection)
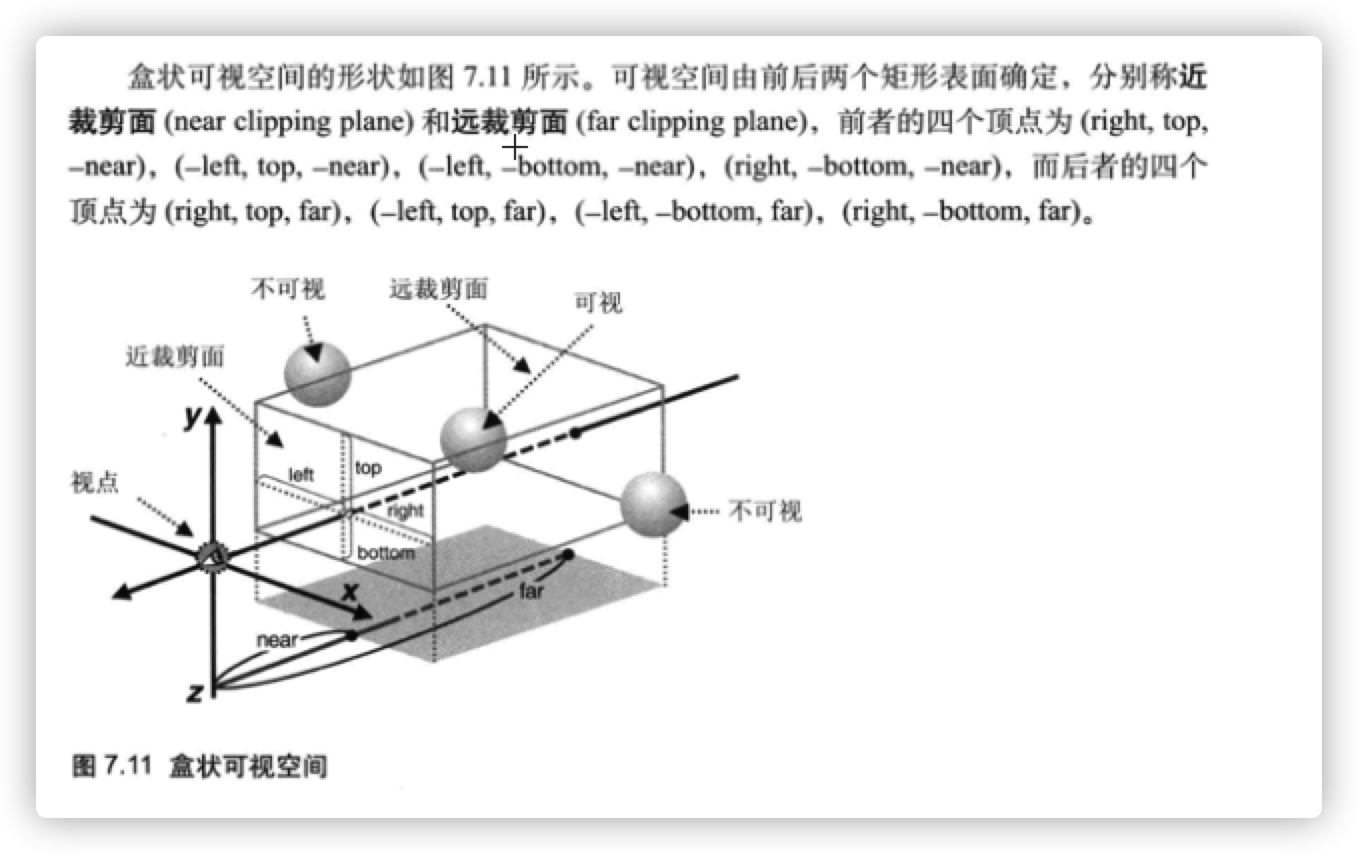
除了水平和垂直范围内的限制, WebGL还限制观察者的可视深度,即“能够看多远"。 所有这些限制,包括水平视角、垂直视角和可视深度,定义了可视空间(view volume)。
有两类常用的可视空间:
- 长方体可视空间,也称盒状空间,由
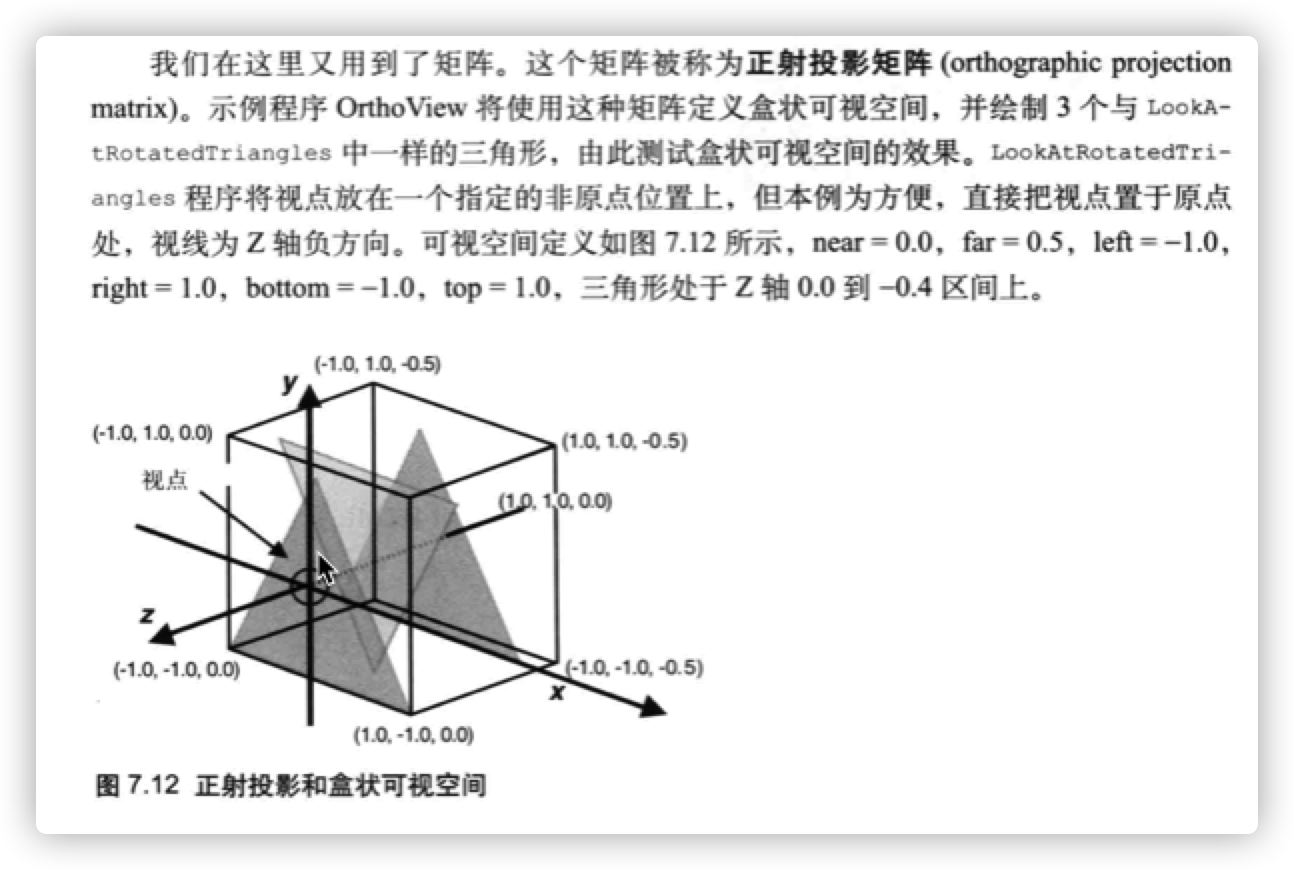
正射投影(orthographic projection)产生。 - 四棱锥/金字塔可视空间,由
透视投影(perspective projection)产生。


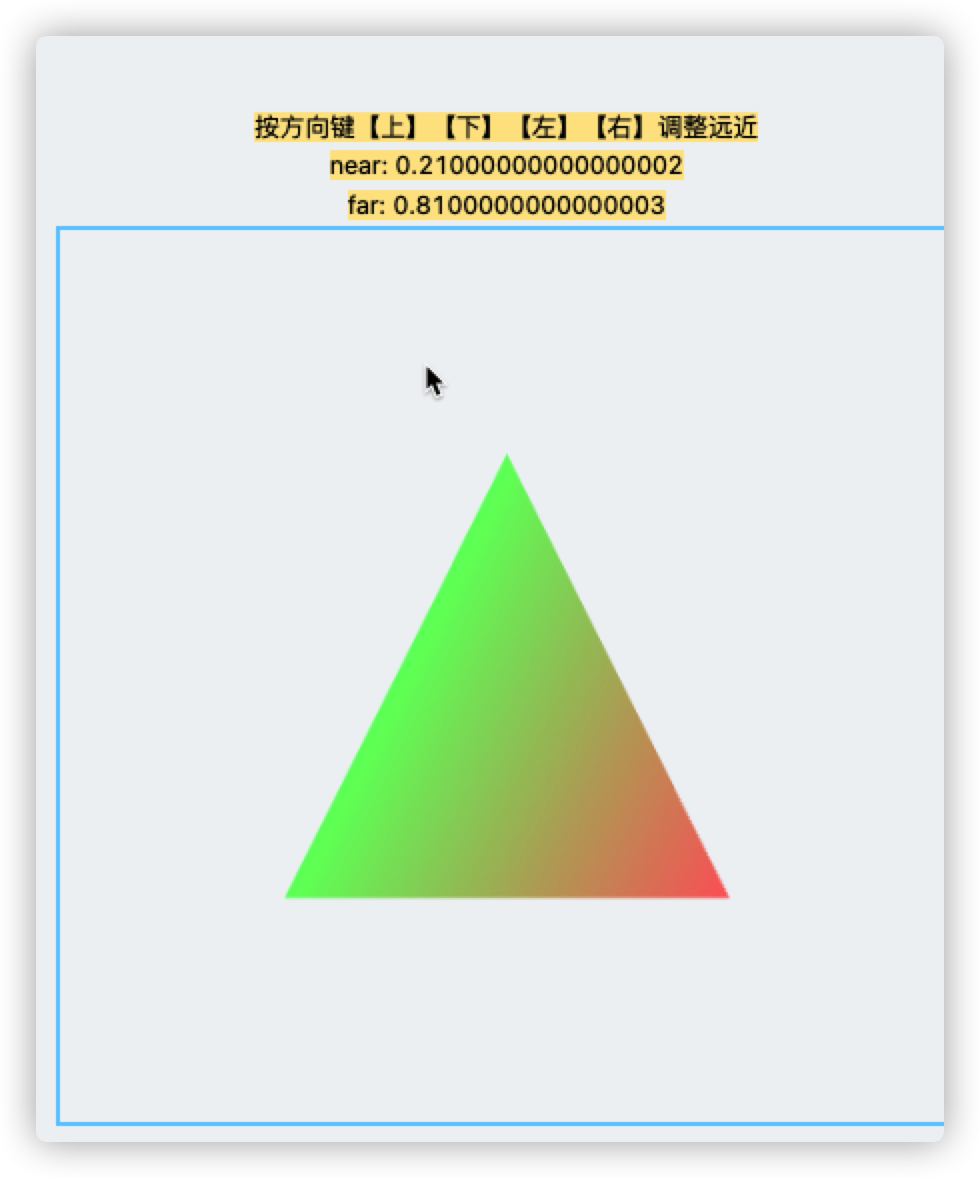
这个例子中将上个例子的视图矩阵更换为了可视空间投影矩阵
const VSHADER_SOURCE = `
attribute vec4 a_Position;
attribute vec4 a_Color;
uniform mat4 u_ProjMatrix;
varying vec4 v_Color;
void main() {
gl_Position = u_ProjMatrix * a_Position;
gl_PointSize = 10.0;
v_Color = a_Color;
}
`;
// 可视空间投影矩阵
const projMatrix = new Matrix4();
projMatrix.setOrtho(-1.0, 1.0, -1.0, 1.0, near,far);
const u_ProjMatrix = gl.getUniformLocation(gl.program, 'u_ProjMatrix');
// 将矩阵传给uniform变量
gl.uniformMatrix4fv(u_ProjMatrix, false, projMatrix.elements);



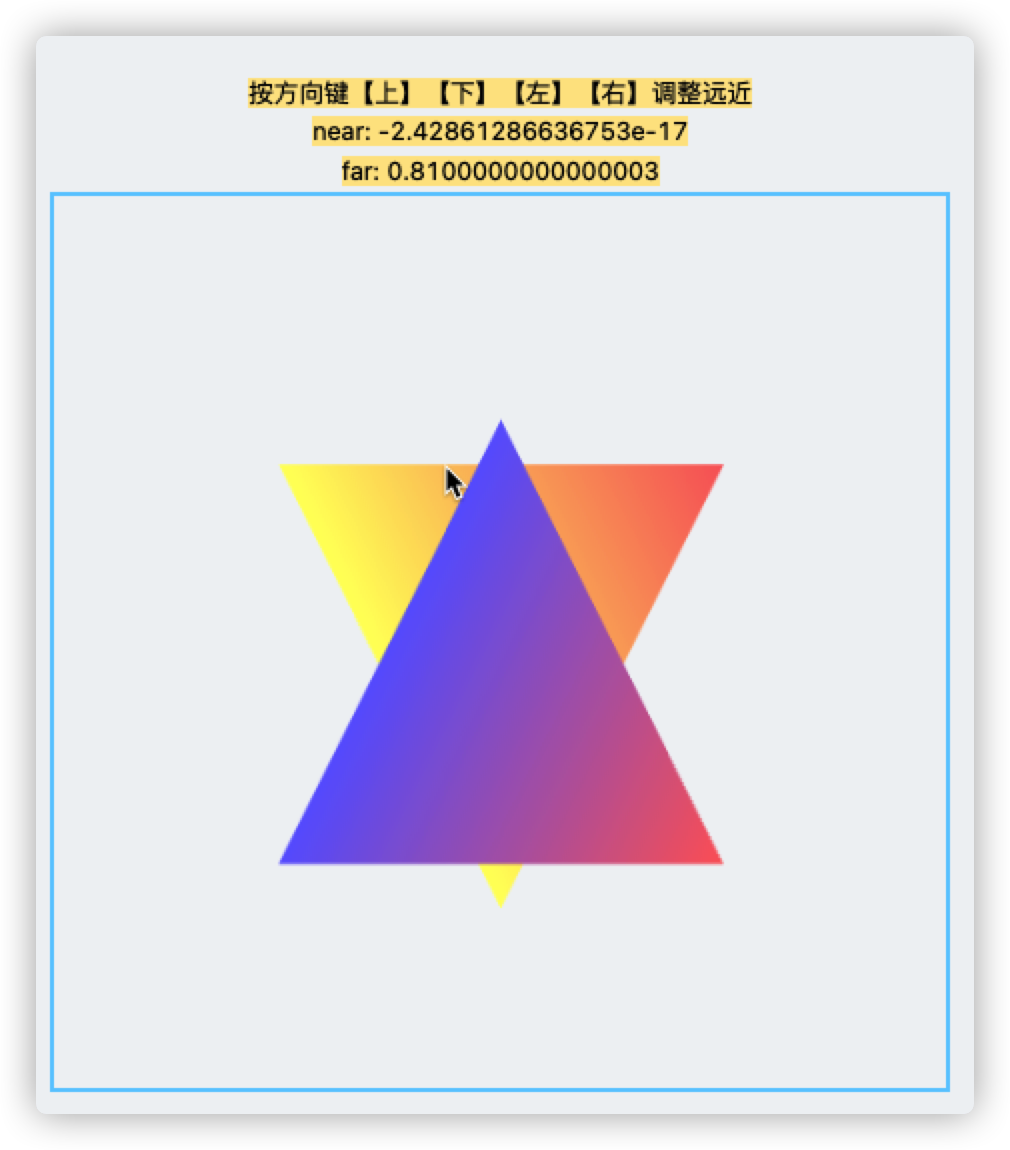
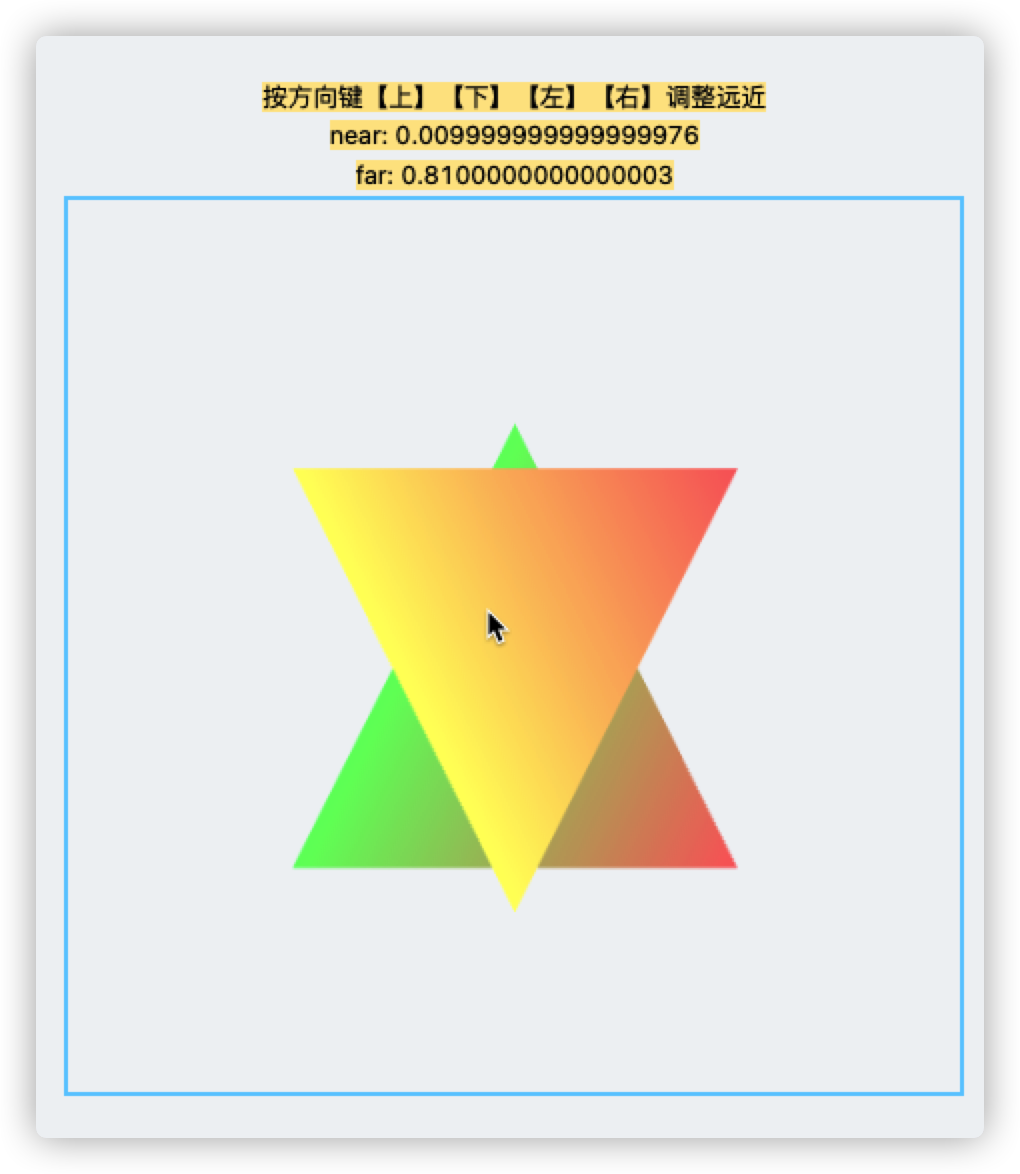
按方向键【上】【下】【左】【右】调整远近near: 0far: 0.5